Barrierefreie Website: Warum sie wichtig ist und wie Sie sie richtig umsetzen
Robert Wolf – Zuletzt Aktualisiert: 26. Mai 2025
Allgemeine Lesedauer: 20 min.

Was ist eine barrierefreie Website?
Eine barrierefreie Website ist für alle Menschen – unabhängig von Einschränkungen – nutzbar. Sie erfüllt technische, visuelle und rechtliche Standards für digitale Teilhabe.
Was ist eine barrierefreie Website?
Kurzüberblick
- Eine barrierefreie Website ist für alle Menschen zugänglich. Unabhängig von körperlichen oder kognitiven Einschränkungen
- Sie folgt anerkannten Standards wie WCAG 2.1 oder BITV 2.0
- Ziel ist die digitale Teilhabe ohne Hürden, auch bei eingeschränktem Sehen, Hören oder Motorik
- Barrierefreiheit ist gesetzlich vorgeschrieben (z. B. für Behörden, bald auch für Unternehmen)
- Sie verbessert Usability, SEO und das Markenimage für alle Nutzergruppen
Eine barrierefreie Website ermöglicht es allen Menschen, Inhalte im Internet einfach und selbstbestimmt zu nutzen. Unabhängig von körperlichen, sensorischen oder kognitiven Einschränkungen. Ob jemand eine Website mit einer Tastatur statt Maus bedienen muss, Inhalte mit einem Screenreader vorlesen lässt oder aufgrund von Farbenblindheit auf Kontraste angewiesen ist. Digitale Barrierefreiheit schafft die Voraussetzung für Teilhabe.
Der Begriff ist klar definiert: Eine Website gilt als barrierefrei, wenn sie den internationalen Richtlinien der Web Content Accessibility Guidelines (WCAG 2.1) entspricht. In Deutschland wird das durch die BITV 2.0 (Barrierefreie Informationstechnik-Verordnung) konkretisiert. Diese Vorgaben umfassen u. a. technische Merkmale, Designkriterien und inhaltliche Strukturen. Z. B. beschreibende Alternativtexte für Bilder, ausreichend hohe Farbkontraste oder logische Navigationspfade.

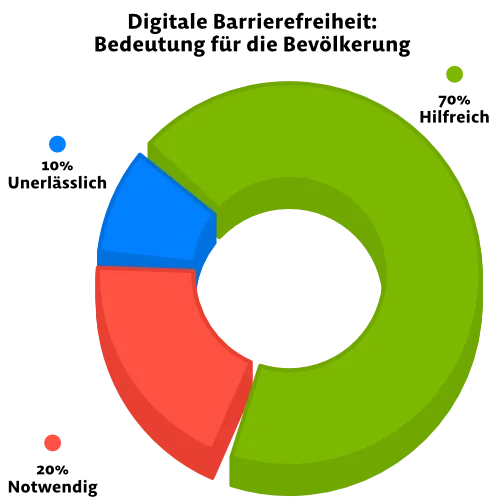
„Digitale Barrierefreiheit ist für 10 % der Bevölkerung unerlässlich, für mindestens 30 % notwendig und für 100 % hilfreich.“
– Bundesfachstelle Barrierefreiheit, 2023
Warum ist das wichtig?
Ohne Barrierefreiheit werden bestimmte Nutzergruppen systematisch ausgeschlossen. Laut Statistischem Bundesamt (Destatis, 2024) leben allein in Deutschland über 7,9 Millionen Menschen mit einer Schwerbehinderung. Das sind 9,3 % der Bevölkerung. Wird ihre Nutzung digitaler Inhalte erschwert, verlieren sie nicht nur den Zugang zu Information, sondern oft auch zu wichtigen Dienstleistungen (z. B. Behördenportale, Bewerbungsformulare, Bestellfunktionen).
Gleichzeitig profitieren auch alle anderen Nutzer von klar strukturierter, übersichtlicher und gut bedienbarer Website-Gestaltung. Etwa bei mobiler Nutzung oder bei schlechter Internetverbindung.
Expertentipp
Barrierefreiheit beginnt beim Denken, nicht beim Code.
Schon in der Konzeptionsphase einer Website sollten Accessibility-Standards berücksichtigt werden. Wer erst später daran denkt, hat nicht nur höhere Nachrüstkosten, sondern riskiert auch rechtliche Probleme.
Studienbasierter Hintergrund
Eine aktuelle Analyse (Aktion Mensch, Google, Stiftung Pfennigparade, 2024) zeigt, dass 80 % der meistbesuchten Online-Shops in Deutschland nicht barrierefrei sind. Nur 21 % sind vollständig tastaturbedienbar.
(Studie als PDF)
Diese Zahlen zeigen eindrucksvoll: Es besteht dringender Handlungsbedarf. Nicht nur moralisch, sondern auch wirtschaftlich.
Chancen durch barrierefreie Websites
| Vorteil | Wirkung |
| Mehr Nutzer erreichen | Inklusion statt Ausschluss |
| SEO-Vorteile | Strukturierter, schneller und relevanter Content |
| Rechtssicherheit | Schutz vor Abmahnungen, besonders für öffentliche Stellen |
| Besseres Markenimage | Gesellschaftliche Verantwortung sichtbar machen |
| Höhere Nutzerfreundlichkeit für alle | UX-Optimierung unabhängig von Einschränkungen |
Warum ist Barrierefreiheit im Web wichtig?
Kurzüberblick
- Barrierefreiheit ermöglicht allen Menschen Zugang zu digitalen Inhalten – unabhängig von Einschränkungen
- Sie ist gesetzlich vorgeschrieben und wird ab 2025 auch für viele Unternehmen verbindlich
- Barrierefreie Websites verbessern Usability, SEO und das Image
- Digitale Inklusion ist nicht nur Pflicht, sondern Verantwortung und ein Wettbewerbsvorteil

Barrierefreiheit im Web ist mehr als eine gesetzliche Auflage, sie ist ein Zeichen von Respekt, Fortschritt und Professionalität. In einer zunehmend digitalen Gesellschaft entscheidet sich die Teilhabe nicht mehr an der Gebäudetür, sondern an der Startseite eines Webauftritts.
Menschen mit Behinderungen, sei es durch eingeschränktes Sehen, Hören, motorische oder kognitive Einschränkungen, nutzen digitale Dienste genauso wie alle anderen. Nur leider sind viele Angebote für sie nicht zugänglich. Buttons sind nicht beschriftet, Inhalte nicht lesbar, Formulare nicht bedienbar. Die Folgen? Frustration, Ausgrenzung und im schlimmsten Fall der Ausschluss von Bildung, Jobs oder Behördendiensten.
„Barrierefreiheit im Internet ist für zehn Prozent der Bevölkerung unerlässlich, für mindestens 30 Prozent notwendig und für 100 Prozent hilfreich.“
– Bundesfachstelle Barrierefreiheit (2023)
Gesetzliche Verpflichtung: Was Sie wissen sollten
In Deutschland sind öffentliche Stellen bereits seit Jahren zur barrierefreien Gestaltung ihrer Websites verpflichtet (BITV 2.0). Doch ab dem 28. Juni 2025 greift zusätzlich der European Accessibility Act (EAA) und macht viele Anforderungen auch für private Unternehmen verbindlich, z. B.:
- E-Commerce-Plattformen
- Online-Banking
- Digitale Services in der Reise- und Transportbranche
Wer bis dahin nicht handelt, riskiert nicht nur Abmahnungen, sondern auch einen langfristigen Reputationsschaden.
Chancen, die oft übersehen werden
Barrierefreiheit wird häufig als Pflicht oder Mehraufwand empfunden. Dabei steckt darin eine strategische Chance:
Vorteil | Wirkung |
Positives Markenimage | Unternehmen zeigen soziale Verantwortung |
Bessere Nutzererfahrung | Klare Strukturen und verständliche Sprache für alle Nutzer |
Geringere Absprungraten | Nutzer finden schneller, was sie suchen – auch mobil |
SEO-Vorteile | Strukturierte Inhalte, semantisch korrekt → bessere Rankings |
Rechtssicherheit & Zukunftsfähigkeit | Sicherheit vor Klagen und nachhaltige Digitalstrategie |
Studie von Aktion Mensch (2024):
80 % der getesteten Online-Shops in Deutschland sind nicht barrierefrei. Wer hier frühzeitig handelt, hat einen echten Wettbewerbsvorteil.
Expertentipp
Tauschen Sie Perspektiven.
Versetzen Sie sich in einen Nutzer mit Sehschwäche, der Ihre Website mit einem Screenreader nutzt, würden Sie sich zurechtfinden? Barrierefreiheit beginnt beim Perspektivwechsel und endet bei der technischen Umsetzung.
Welche Anforderungen gelten für barrierefreie Websites?
Kurzüberblick
- Die WCAG 2.1 und BITV 2.0 definieren klare technische und gestalterische Anforderungen
- Grundlage sind vier Prinzipien: wahrnehmbar, bedienbar, verständlich, robust
- Inhalte, Design und Technik müssen gemeinsam barrierefrei gestaltet werden
- Typische Anforderungen: Alternativtexte, Tastaturbedienung, Kontraste, logische Struktur
- Rechtlich relevant ab 2025. Bei Verstoß drohen Bußgelder oder Reputationsverluste
Eine barrierefreie Website zu erstellen bedeutet mehr, als große Schrift und ein paar Kontraste einzubauen. Es geht um die ganzheitliche Gestaltung von Inhalten, Technik und Interaktion. Die verbindlichen Standards dafür liefern die Web Content Accessibility Guidelines (WCAG 2.1) und im deutschsprachigen Raum die BITV 2.0. Sie beschreiben detailliert, was barrierefreie Websites leisten müssen.
Die vier Prinzipien der Barrierefreiheit (WCAG 2.1)
| Prinzip | Bedeutung & Umsetzung |
| Wahrnehmbar | Inhalte müssen für alle Sinne zugänglich sein. Z. B. durch Alternativtexte für Bilder oder Untertitel für Videos |
| Bedienbar | Die Website muss mit Tastatur oder Hilfsgeräten nutzbar sein, ohne Maus oder Touch |
| Verständlich | Inhalte und Navigation müssen klar, logisch und vorhersehbar sein |
| Robust | Der Code muss mit verschiedenen Geräten, Browsern und Hilfsmitteln kompatibel sein |
„Die vier Prinzipien bilden das Fundament der digitalen Barrierefreiheit. Sie sind nicht optional, sondern essenziell für alle Nutzergruppen.“
– World Wide Web Consortium (W3C), 2021
(WCAG-Dokumentation)
Häufige Anforderungen im Überblick
Hier ein Auszug zentraler Anforderungen, wie sie in WCAG & BITV definiert sind:
Anforderung | Bedeutung in der Praxis |
Alternativtexte für Bilder | Bildinhalte müssen für Screenreader als Text verfügbar sein |
Tastaturbedienung | Alle Funktionen (Menü, Formulare etc.) müssen ohne Maus zugänglich sein |
Kontrastverhältnisse | Texte müssen sich klar vom Hintergrund abheben (z. B. 4,5:1 bei Fließtexten) |
Semantisch korrekte Struktur | Überschriften, Listen und Absätze müssen technisch sinnvoll ausgezeichnet sein |
Formularbeschriftung | Eingabefelder benötigen aussagekräftige Labels für Screenreader |
Verzicht auf Zeitlimits | Nutzer dürfen nicht durch automatische Abbrüche unter Druck gesetzt werden |
Expertentipp
Barrierefreiheit ist Teamarbeit.
Die Anforderungen betreffen Entwickler, Designer und Redakteure gleichermaßen. Planen Sie barrierefreie Umsetzung bereits in Konzept und CMS-Auswahl ein. Nachrüsten ist meist teurer.
Die Untersuchung „Digitale Barrierefreiheit in Deutschland“ (Aktion Mensch, 2024) zeigt, dass bei über 60 % der getesteten Websites Kontrastfehler, fehlende Alternativtexte und mangelhafte Tastaturbedienung zu den häufigsten Mängeln zählen.
Umsetzungstipp: Schnell-Check für Ihre Website
| Prüfung | Tool oder Methode |
| Alternativtexte | Manuell prüfen oder mit WAVE (wave.webaim.org) |
| Tastaturbedienung | Website nur mit Tastatur bedienen |
| Farbkontrast | Contrast-Checker (z. B. WebAIM Contrast Tool) |
| Semantik & Struktur | Browser-Add-on „axe DevTools“ |
Wer ist verpflichtet zur barrierefreien Website?
Kurzüberblick
- Öffentliche Stellen sind in der DACH-Region längst zur Barrierefreiheit verpflichtet
- Ab Juni 2025 gilt der European Accessibility Act (EAA) auch für viele Unternehmen
- Wer digitale Produkte oder Services anbietet, muss rechtzeitig handeln
- Bei Verstößen drohen Bußgelder, Reputationsverlust oder Rechtsrisiken
- Frühzeitige Umsetzung spart Kosten und stärkt das Markenimage
Die Frage, wer barrierefreie Websites anbieten muss, lässt sich heute nicht mehr mit „nur Behörden“ beantworten. Die rechtlichen Grundlagen werden europaweit verschärft und treffen zunehmend auch private Unternehmen. Spätestens mit Inkrafttreten des European Accessibility Act (EAA) am 28. Juni 2025 wird Barrierefreiheit zur verbindlichen Vorgabe für weite Teile der Wirtschaft.
Öffentliche Stellen: Schon lange verpflichtet
In Deutschland regelt die BITV 2.0 (Barrierefreie Informationstechnik-Verordnung), dass alle Websites und mobilen Anwendungen öffentlicher Stellen barrierefrei gestaltet sein müssen, inklusive Kommunen, Schulen, Ministerien, Gerichte und Anstalten des öffentlichen Rechts. Die Einhaltung wird regelmäßig kontrolliert, u. a. durch den Monitoringbericht der Überwachungsstelle des Bundes.
Österreich folgt dem Web-Zugänglichkeits-Gesetz (WZG), die Schweiz dem Behindertengleichstellungsgesetz (BehiG). Gemeinsam gilt: Was mit Steuergeld angeboten wird, muss für alle zugänglich sein.
Private Unternehmen: Ab 2025 betroffen
Mit dem EAA werden ab 2025 zahlreiche Unternehmen verpflichtet, ihre digitalen Angebote barrierefrei bereitzustellen darunter:
Betroffene Branchen | Beispiele |
E-Commerce & Onlineshops | Produktkataloge, Bestellprozesse, Checkout |
Banken & Finanzdienstleister | Onlinebanking, Kundenportale |
Verkehrsunternehmen | Ticketbuchung, Fahrplaninformationen, Apps |
Telekommunikation & Medienanbieter | Webseiten, Apps, Smart-TV-Portale |
Software-Hersteller (z. B. CMS, ERP) | B2B-Tools mit grafischen Benutzeroberflächen |
Wichtig: Es gibt keine Pflicht zur vollständigen Barrierefreiheit aller Webseiten, sondern nur für bestimmte Produkte und Dienstleistungen aber die Anforderungen sind weitreichend und rechtlich durchsetzbar.
Was droht bei Verstößen?
Wer die Vorgaben ignoriert, riskiert:
- Abmahnungen oder Klagen, besonders bei öffentlich geförderten Projekten
- Bußgelder, geregelt auf nationaler Ebene
- Imageverlust, wenn Betroffene öffentlich auf Barrieren hinweisen
- Wettbewerbsnachteile, wenn barrierefreie Alternativen am Markt bestehen

Expertentipp
Warten Sie nicht bis zur Pflicht.
Je später Barrierefreiheit umgesetzt wird, desto höher sind die Anpassungskosten, vor allem bei bestehenden Systemen. Planen Sie deshalb bereits 2024 mit Pilotprojekten und technischen Audits.
Wie prüft man die Barrierefreiheit einer Website?
Kurzüberblick
- Barrierefreiheit lässt sich automatisiert und manuell testen
- Wichtig sind: Tastaturtests, Screenreader-Tests und Kontrastprüfungen
- Es gibt zahlreiche kostenfreie Tools für erste Prüfungen (z. B. WAVE, axe, BITV-Test)
- Automatische Tests decken nur ca. 30–40 % aller Barrieren auf
- Kombinieren Sie Tools mit Nutzerfeedback und interner Checkliste
Die beste Technik bringt nichts, wenn niemand kontrolliert, ob sie auch funktioniert. Genau das gilt für barrierefreie Websites: Sie müssen regelmäßig geprüft werden. Technisch, visuell und inhaltlich. Denn viele Barrieren bleiben ohne gezielten Test unsichtbar, vor allem für Menschen ohne Einschränkungen.

Automatische Prüfungstools: Schnell und kostenlos
Es gibt eine Vielzahl von kostenfreien Testtools, die automatisiert Hinweise auf Barrieren geben – ideal für erste Analysen oder laufende Projekte.
| Tool | Funktion & Besonderheiten |
| WAVE | Prüft HTML-Struktur, Kontraste, ARIA-Rollen, Alternativtexte etc. (wave.webaim.org) |
| axe DevTools | Erweiterung für Chrome/Firefox, zeigt Barrieren direkt im Browser |
| BITV-Test | Deutsches Prüfverfahren nach BITV 2.0 (bitvtest.de) |
| Google Lighthouse | Integriert in Chrome DevTools – prüft auch Performance & SEO |
Wichtig: Automatisierte Tools erkennen nur ca. 30–40 % aller möglichen Barrieren. Sie sind ein Einstieg, kein Ersatz für echte Tests.
Manuelle Tests: Der unverzichtbare Realitätscheck
Um echte Barrierefreiheit zu garantieren, sind manuelle Prüfungen unverzichtbar. Dazu gehören:
- Tastaturtests: Ist die Website vollständig ohne Maus nutzbar? (Tab, Enter, Esc)
- Screenreader-Kompatibilität: Wie klingt die Seite mit NVDA, VoiceOver oder JAWS?
- Zoom- und Skalierungstests: Bleiben Inhalte lesbar bei 200 % Zoom?
- Kontrastprüfung: Reicht das Verhältnis (z. B. 4,5:1 für Fließtext)?
Tipp: Dokumentieren Sie Ihre Tests – z. B. als Teil einer jährlichen Digitalstrategie oder für interne Compliance-Berichte.
Expertentipp
Verlassen Sie sich nicht nur auf Tools.
Ein Beispiel: Ein automatischer Test kann erkennen, ob ein Bild ein Alt-Attribut besitzt – aber nicht, ob der Text sinnvoll ist. Nur menschliche Beurteilung erkennt den tatsächlichen Nutzen.
Beispiel: Checkliste für interne Prüfung (Ausschnitt)
Prüffrage | Methode / Tool | Status |
Sind alle Bilder mit Alternativtext versehen? | WAVE, manuelle Prüfung | ☐ |
Ist die Hauptnavigation mit Tastatur nutzbar? | Tastaturtest (Tab) | ☐ |
Sind Formularfelder korrekt beschriftet? | axe DevTools, manuell | ☐ |
Ist die visuelle Reihenfolge der Inhalte logisch? | Screenreader-Test, manuell | ☐ |
Diese Checkliste kann individuell erweitert werden. Z. B. je nach CMS, Zielgruppe oder Projekttyp.
Quelle: Testergebnisse in Deutschland
Laut der Studie „Digitale Barrierefreiheit in Deutschland“ (Aktion Mensch, 2024) wurden bei 78 getesteten Onlineshops folgende Mängel am häufigsten festgestellt:
- 69 % hatten fehlende oder unklare Alternativtexte
- 63 % waren nicht vollständig per Tastatur bedienbar
- 58 % hatten unzureichende Kontraste
Wie setzt man eine Website barrierefrei um?
Kurzüberblick
- Barrierefreiheit muss frühzeitig in Konzeption und Design integriert werden
- Technische Umsetzung betrifft HTML, CMS, Navigation, Formulare und Medien
- Bestehende Websites können schrittweise angepasst werden – Quick-Wins nutzen
- Redakteure, Entwickler und Designer müssen zusammenarbeiten
- Professionelle Tests und Schulungen sichern nachhaltige Ergebnisse
Barrierefreiheit lässt sich nicht „nachträglich aktivieren“ wie ein Plugin. Sie ist ein ganzheitlicher Prozess. Wer eine Website barrierefrei umsetzen möchte, muss frühzeitig ansetzen: in der Konzeption, Gestaltung, technischen Umsetzung und redaktionellen Pflege. Nur wenn alle Beteiligten mitdenken, von der Projektleitung über die Agentur bis zum Content-Team. Entsteht eine Lösung, die funktioniert und rechtssicher ist.
Bestehende Website optimieren – Schritt für Schritt
Auch wenn Ihre Website schon online ist, lässt sich Barrierefreiheit oft schrittweise verbessern. Beginnen Sie mit den größten Hebeln:
Maßnahme | Wirkung & Aufwand |
Alternativtexte nachpflegen | Hoher Nutzen für Screenreader, schnell machbar |
Kontraste anpassen | Designkorrektur, oft ohne Eingriff ins Layout |
Navigationsstruktur vereinfachen | Reduziert Verwirrung und verbessert Usability |
Formulare prüfen & beschriften | Essenziell für barrierefreie Interaktion |
Tastaturbedienung sicherstellen | Basisvoraussetzung für viele Nutzergruppen |
„Viele Probleme lassen sich mit gutem HTML und einer sauberen Struktur lösen – bevor es um Tools oder Budgets geht.“
– Dennis Lembke, Web Accessibility Consultant (2023)
Neue Website direkt barrierefrei planen
Wenn Sie eine neue Website entwickeln oder relaunchen, planen Sie Barrierefreiheit direkt ein:
- Briefing an Agenturen oder interne Teams: Accessibility-Anforderungen klar definieren
- Barrierefreies Design: Fokus auf Kontraste, ausreichend große Schriften, klare Gliederung
- Technik & CMS: Wahl eines barrierefreundlichen CMS (z. B. WordPress mit passenden Themes)
- Interaktive Elemente: Tastaturbedienung, ARIA-Rollen und barrierefreies JavaScript beachten
- Mediendateien: Videos mit Untertiteln, PDFs barrierefrei erstellen
Tipp: Dokumentieren Sie Anforderungen in einem Pflichtenheft. So sparen Sie später Diskussionen und Nachbesserungen.
Zusammenarbeit ist der Schlüssel
Barrierefreiheit gelingt nur im Team. Jeder Bereich trägt Verantwortung:
| Rolle | Aufgabe im Projekt |
| Projektleitung | Anforderungen definieren, Testing koordinieren |
| Designer | Farbsystem, Kontraste, Lesbarkeit, UX |
| Entwickler | Semantik, Responsivität, Tastaturbedienung |
| Redaktion | Alternativtexte, einfache Sprache, logische Struktur |
| Tester | Nutzung mit Screenreader & Keyboard, Usability |
Expertentipp
Machen Sie Barrierefreiheit zum Qualitätsmerkmal.
Führen Sie einen internen „Accessibility-Standard“ ein. Etwa ein Prüfraster oder Leitlinien. Das signalisiert intern wie extern, dass Sie Inklusion ernst nehmen.
Bonus: Quick-Win-Checkliste für bestehende Seiten
Aufgabe | Zeitaufwand | Wirkung |
Bilder mit Alternativtext ergänzen | 1 Min/Bild | Hoch |
Farbkontraste prüfen | 10–30 Min/Seite | Mittel |
Formulare mit Labels versehen | 15–30 Min/Form | Hoch |
Überschriftenstruktur korrigieren | 10–20 Min/Seite | Hoch |
Fazit & nächste Schritte
Kurzüberblick
- Barrierefreiheit ist eine gesellschaftliche Verantwortung und gesetzliche Pflicht
- Der Einstieg ist einfacher, wenn frühzeitig geplant und strukturiert umgesetzt wird
- Technische, gestalterische und redaktionelle Maßnahmen greifen ineinander
- Barrierefreie Websites sind rechtssicher, SEO-freundlich und inklusiv
- Jetzt handeln spart spätere Kosten und stärkt Ihre Marke
Barrierefreiheit im Web ist kein Spezialthema für Randgruppen, sondern ein zentrales Qualitätsmerkmal für moderne, digitale Kommunikation. Was früher als „Zusatz“ galt, wird ab 2025 in vielen Bereichen verpflichtend und ist schon heute ein Zeichen für Weitblick, Respekt und Benutzerorientierung.
Wie dieser Ratgeber zeigt, lässt sich digitale Barrierefreiheit praxisnah umsetzen:
- Mit klaren Anforderungen
- Mit bewährten Tools
- Mit der Bereitschaft, die Perspektive zu wechseln
Dabei ist es egal, ob Sie eine Website für eine Stadtverwaltung betreiben, ein E-Commerce-Portal optimieren oder eine NGO vertreten: Barrierefreiheit betrifft alle.
Und sie nützt allen.
Zusammenfassung: Die 5 wichtigsten Schritte
- Verstehen Sie die rechtlichen Anforderungen
→ Informieren Sie sich über BITV, WCAG und den EAA - Starten Sie mit einer Prüfung Ihrer Website
→ Nutzen Sie Tools wie WAVE oder BITV-Test - Definieren Sie Maßnahmen mit Priorität
→ Quick Wins zuerst: Alternativtexte, Kontraste, Navigation - Planen Sie Barrierefreiheit bei neuen Projekten ein
→ Von Beginn an mitdenken spart Zeit und Kosten - Schaffen Sie ein barrierebewusstes Team
→ Schulung, Sensibilisierung und klare Zuständigkeiten
Nächste Schritte, die Sie jetzt gehen können
Ziel | Konkrete Maßnahme |
Erste Verbesserung | Checkliste anwenden, Quick Wins umsetzen |
Strategische Planung | Barrierefreiheit ins nächste Relaunch-Briefing aufnehmen |
Rechtssicherheit | EAA-Vorgaben für Ihr Unternehmen prüfen |
Langfristige Qualitätssicherung | Interne Accessibility-Standards oder Guidelines etablieren |
Tipp: Nutzen Sie auch unsere weiteren Ratgeber für spezifische Fragen. Z. B. zur barrierefreien Website-Erstellung, Barrierefreiheit testen oder einer barrierefreien Design-Checkliste.
Ihr Vorteil: Jetzt starten, später sparen
Je eher Sie handeln, desto besser ist Ihre Position – rechtlich, technisch und gesellschaftlich. Unternehmen und Organisationen, die Barrierefreiheit jetzt aktiv angehen, profitieren doppelt: durch Zugänglichkeit für alle und durch ein klar positives Signal nach außen.
Denn digitale Inklusion ist kein Trend.
Sondern ein Standard.
FAQ-Sektion: Häufig gestellte Fragen zur barrierefreien Website
Was ist eine barrierefreie Website?
Eine barrierefreie Website ist so gestaltet, dass sie von allen Menschen problemlos genutzt werden kann – auch von Personen mit Seh-, Hör-, motorischen oder kognitiven Einschränkungen. Sie folgt technischen Standards wie den WCAG 2.1 oder der BITV 2.0.
Wann gilt eine Website als barrierefrei?
Wenn sie den vier WCAG-Prinzipien entspricht (wahrnehmbar, bedienbar, verständlich, robust) und keine wesentlichen Barrieren für Menschen mit Behinderungen bestehen. Eine vollständige Tastaturbedienbarkeit, Alternativtexte und Kontraste sind Grundvoraussetzungen.
Ist Barrierefreiheit gesetzlich vorgeschrieben?
Ja. Für öffentliche Stellen ist sie bereits Pflicht (z. B. laut BITV 2.0 in Deutschland). Für viele Unternehmen wird sie ab 28. Juni 2025 mit dem European Accessibility Act (EAA) verpflichtend – z. B. für E-Commerce, Banken oder Verkehrsunternehmen.
Was kostet es, eine Website barrierefrei zu machen?
Die Kosten variieren je nach Umfang, Ausgangslage und Umsetzungsform. Kleine Anpassungen wie Alt-Texte oder Kontraste sind günstig, ein vollständiger Relaunch mit barrierefreier Umsetzung kann je nach Anbieter und Projektgröße mehrere Tausend Euro kosten – langfristig spart man durch Planung von Anfang an.
Wie prüfe ich, ob meine Website barrierefrei ist?
Mit Tools wie WAVE, axe oder dem BITV-Test lassen sich technische Barrieren identifizieren. Zusätzlich sind manuelle Tests nötig – etwa mit einem Screenreader oder per Tastatur. Eine Kombination aus beidem liefert die besten Ergebnisse.
Ist WordPress barrierefrei?
WordPress selbst bietet eine gute Grundlage für Barrierefreiheit. Entscheidend sind das gewählte Theme, Plugins und wie Inhalte eingepflegt werden. Es gibt spezielle barrierefreie Themes, mit denen Sie WCAG-konforme Seiten erstellen können.
Gibt es eine Checkliste für barrierefreie Websites?
Ja. Die WCAG-Kriterien und der BITV-Test bieten strukturierte Prüf-Checklisten. Wir stellen Ihnen zusätzlich eine praxisorientierte Checkliste für barrierefreies Webdesign zur Verfügung.
Welche Tools helfen bei der Barrierefreiheit?
Zu den beliebtesten gehören:
- WAVE (wave.webaim.org)
- axe DevTools
- Google Lighthouse
- BITV-Test
Diese decken Kontraste, Struktur, Semantik und Bedienbarkeit ab aber nicht alle Barrieren. Manuelle Tests bleiben wichtig.
